Tasarımcı Olmayanlar İçin: Nasıl Blog Grafikleri Hazırlanır
Tasarımcı Olmayanlar İçin: Nasıl Blog Grafikleri Hazırlanır yazımız aslında her gün sayısı gittikçe artan bloglarda daha kaliteli içerik için gerekli olan grafik(görsel veya resim diye de çevrilebilir) oluşturmayı konu almıştır. Bu yazı coschedule.com sitesinde Puranjay Singh’in “How To Make The Best Blog Graphics (For Non-Designers)” yazısından yararlanılarak oluşturulmuştur.
Ne gereklidir?
Blog içeriklerinizi daha kaliteli hale getirmek adına kendi grafik tasarımınızı yapmanız oldukça önemlidir. Aklınızdakini yansıtacak hazır bir görsel tam olarak bulunmayabilir ve hazır görsellerin SEO açısından etkisi çok düşüktür. Bu nedenle bu iş için birisinden yardım almak yerine kendi grafikleinizi oluşturmanız çok faydalı olacaktır.
Bu yazıda kendi blog grafiklerinizi oluşturmak için gerekli stratejiler anlatılacaktır, bu yazı asla bir adım-adım anlatım yazısı değildir.
Neyi bilmem gerekir?
Blog graifklerini oluşturmanız için bazı temel Photoshop yeteneklerine sahip olmanız gerekir ancak hemen korkmayın; bunlar son derece basit ve kısa sürede öğrenilebilir olan yeteneklerdir. Bu yetenekler için MEB Eğitek‘in Photoshop dersleri ve uygulama videolarına bakabilirsiniz. Bu yetenekler şunlardır:
1 – Cropping (Kırpma), resizing (boyutlandırma), resmin bir kısmını veya tamamını seçme
2 – Katmanlar ve nasıl çalışırlar
3 – Blending(harman-şeffaf olmama) modları ve Katman harmanlama
4 – Kare, çember gibi basit şekiller oluşturma
5 – Yazı aracını kullanma
6 – Kalıpları, fırçaları ve şekilleri kullanma
7 – Tekil unsurları hazırlamak için ızgaraları kullanmak
Milli Eğitim Bakanlığı’nın yukarıda verdiğim adresindeki videolar temel Photoshop yeteneklerine sahip olmanız adına yeterli olacaktır. Bu videolardaki Photoshop yazılımı Türkçe dilindedir ancak İngilizce’de kullanabilirsiniz. Bu dil seçimi Photoshop kullanırken kullanacağınız kaynaklara göre şekillenir. Eğer sadece Türkçe kaynakları kullanacağım derseniz, Türkçe yazılım kullanabilirsiniz. Ancak İngilizce olanı öneririm ki bir çok Türkçe kaynakta da anlatım İngilizce yazılımda yapılmaktadır.
Renkleri Seçin
Tasarımcı olmayanlar için renk seçimi zayıf noktadır. Ancak tasarımcı olanlar için bile doğru renk seçimi her zaman kolay olmayabiliyor. Hangi renkleri seçmeliyim sorusuna aşağıdakiler ile cevap arayalım:
1 – Baskın rengi seçin.
Çok popüler sitelerin hangisine göz atarsanız, sitenin tamamında bir baskın rengin olduğunu görürsünüz. Facebook mavidir, Twitter’da mavidir. Whatsapp ugulaması yeşildir. Tüm link veya alt özellikleri bu baskın renge göre düzenlerler.
Kendi blog grafikleriniz için de aynı yolu izleyin. Bir renk seçin, sitenizin baskın rengi olması önerilir ve bu baskın rengi sitenizde her yerde kullanın. Bu baskın rengi tamamlayacak yine bu rengin değişik tonlamalarını da grafiklerinizde kullanabilirsiniz.
Renk seçimi ile ilgili bu işle uğraştıkça bir alışkanlık ve göz aşinalığına sahip olacaksınızdır. Ancak basit olması adına başlangıç için bir baskın renk seçerek başlamanız faydalı olacaktır.
2 – İlave renkler için, Google’ın materyal tasarım renk paletini kullanabilirsiniz.
Amatör tasarımcılar için en zor olan şeylerden birisi de farklı renkleri bir arada kullanmak ve küçük farklılıklara sahip renklerin farklılıklarını görebilmektir.
İyi haber: Bunların hepsini kendi başınıza öğrenmek zorunda değilsiniz. Önceden hazırlanmış profesyonel renk paletlerini kullanabilirsiniz.
Başlamak için Google’ın materyal tasarım renk paleti indirebilirsiniz. Bağlantıya tıklayarak “Download color swatches” butonuna tıklayarak bir arşiv dosyası indireceksiniz. Bu arşiv dosyasının içindeki “color_swatches” => “photoshop” => “Google” => “Material Palette.ACO” dosyasını bulun.
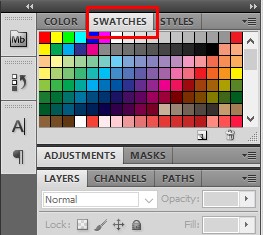
Bu dosyayı yani paleti Photoshop’a eklemek için öncelikle üst menüden “Window” veya pencere alanına tıklayıp “Swatches” veya kartelalar sekmesine tıklayın. Bu seçenek ile sağ tarafta Swatch sekmesi görünür olacaktır.
Daha sonra Swatches yazıının en sağında yer alan aşağı yönlü ok işaretine tıklayın ve “Load Swatches” menüsüne tılyarak yukarıda belirttiğimiz .ACO uzantılı dosyayı yükleyin. Bu şekilde palet yükleme işlemi yapılmış olur.
Yazı Tiplerini Seçin
Renkten sonra, yazı tipi de tasarımda anlaşılmayan noktalardan birisidir. Göze hoş gelmeyen yazı tiplerini veya çok amatör duran yazı şekillerini mutlaka görmüşsünüzdür.
Tasarımcılar hangi yazı tipinin karakter aralığı ve çizgi uzunluğu hakkında uzun uzun konuşabilir ancak bizim için bu konuda şu aşağıdaki ikisi önemlidir:
1 – İyi görünen yazı türü
2 – Nasıl iyi bir yazı türü çifti seçileceği
1- İyi görünen yazı türü
Yazı türleri için ücretli ve ücretsiz seçenekler vardır. Bu konuda da Google imdadımıza yetişmektedir.
Google Fonts sayfasına giderek istediğiniz fontlardan oluşan bir paket oluşturabilirsiniz. Burada çok fazla sayıda yazı türü vardır, başlangıç için aşağıdakileri seçmenizi öneririz.
Sans-Serif kategorisinden: Droid Sans, Roboto, Montserrat, Exo, Open Sans, Pt Sans, Pacifica, Lobster, Raleway, Ubuntu, Lato, Source Sans Pro
Serif kategorisinden: PT Serif, Droid Serif, Playfair, Arvo, Merriweather, Libre Baskerville, Lora, Neuton, Old Standard TT
Bunları kolayca indirmek için Google Fonts sayfasında, sol taraftaki “Fitlters” kısmında önce Sans Serif daha sonra da Serif seçerek yazılı yazı tiplerini aratıp “Add the colloection” butonuna tıklyarak toplayabilirsiniz. Daha sonra bu seçme işlemi bitince altta soldaki “Use” butonuna tıklayarak bu yazı türlerinin Bold(kalın), Italic(eğik) gibi seçenklerini seçerek indirme işlemini başlatabilirsiniz. Daha sonra sağ üstteki aşağı yönlü ok işaretine tıklayıp, “.zip” bağlantısına tıklarsanız indirme işlemi başlatılacaktır.
İndirdiğiniz zip dosyalarının içindeki yazı tipi dosyalarını çift tık ile açıp, yükle komutu ile yazı tipi yükleme işlemini sonlandırabilirsiniz. Çoklu seçim yapıp, sağ tıkla “Yükle” komutu ile daha hızlı sonuç alabilirsiniz.
2 – Yazı türlerini nasıl eşleştirmelisiniz
Bu konuda iki tür yol vardır.
1 – Aynı yazı ailesinden iki tür yazı türü birlikte iyi bir kombinasyon oluşturur. Yani PT Sans ve PT Sans-Serif yazı türleri birlikte iyi gider.
2 – Serif yazı türlerini Sans-Serif türleri ile kombine edin. Eğer içeriğiniz çok uzun ve çok sayıda kelimeye sahip ise Serif türünü yazı gövdesinde ve Sans-Serif’i de başlıklarda kullanmanız iyi bir görüntü verecektir. 2000’den daha az sayıda kelimeye sahip içeriklerde gövde de Sans-Serif ve başlıklarda Serif yazı türlerini kullanabilirsiniz.

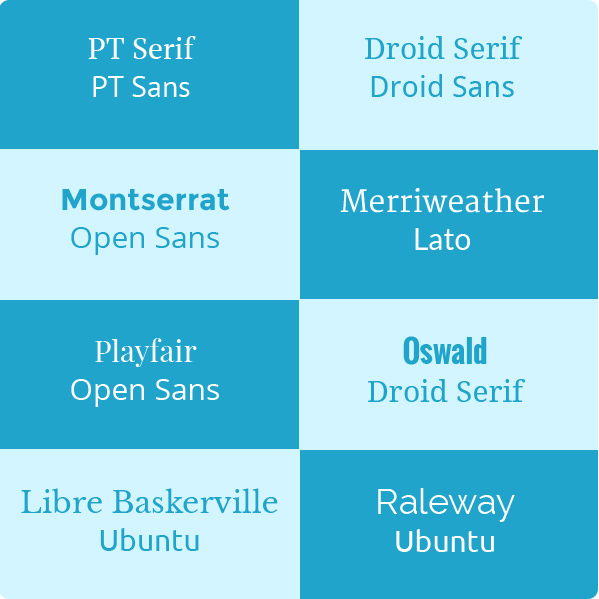
Birkaç yazı türü seçip onları kombine ederek deneme yapmanız size en uygununu bulmanızda faydalı olacaktır. Yukarıdaki resimde bir kaç örnek kombin yer almaktadır.
Web sitelerinin kullandığı yazı türlerini öğrenmek için ise WhatFont Chrome eklentisini kullanabilirsiniz.
Resimlerinizi Seçin
Tüm resimleri kendi başınıza tasarlamanız pek mümkün değildir. Bunun için hazır resim kullanmanız gerekecektir. Ancak burada telif hakkı konusuna dikkat etmek gerekir, bu yüzden internetten her bulunan resmin kullanılması bazen doğru olmayabilir. Bu ihtiyacı karşılamak için ücretsiz ve ücretli web siteleri kurulmuştur.
Ücretsiz siteler için Free Images, Pixabay, Unplash, deathtothestockphoto, littlevisuals ve picjumbo gibi örnekler verebiliriz. Bu sitelerin ücretsiz sürümlerinin dezavantajı ise arama kabiliyetinin düşük olması ve yeni kurulan siteler tarafından bu görsellerin çokça kullanılmış olmasıdır. Eğer kullanmak istediğiniz resmi çokça başka yerlerde gördüyseniz, bunu kullanmamanız iyi olur; alternatif bir resim var ise onu kullanmak daha faydalı olacaktır.
Bunların yanında gerçekten çok iyi görüntü kalitesine sahip görseller ve çok kullanışlı arama araçları sunan shutterstock, fotolia ve bigstockphoto gibi seçenekler de mevcuttur.
Bunların dışında yine ücretli ve daha orjinal bir alternatif olan creativemarket de vardır. Bu siteden de resim paketleri veya tekil resimler alabilirsiniz ve bu sitede gerçekten kaliteli bir hizmet sunmaktadır.
Şekil, fırça, desen ve ikonları seçin
Güçlü renkler ve yazı karakterleri, ayrıca iyi seçilmiş resimler ile çok iyi bir blog resmi oluşturabilirsiniz. Ancak daha iyisi için yazı türleri(fonts), desenler (patterns), ikonlar (icons) ve şekiller (shapes) gibi birkaç adım daha gereklidir.

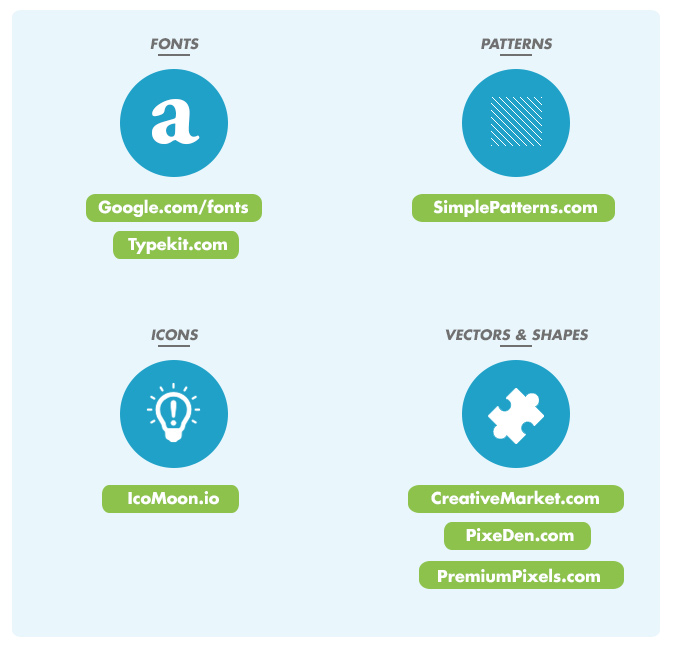
Yukarıda görselde bu ihtiyaçlar için bazı kaynaklar verilmiştir. Bu gibi kaynakları internette çokça sayıda ücretli ve ücretsiz olarak bulabilirsiniz. Ancak burada önemli olan neyi kullanacağınızı ve nereye kullanacağınızı bulmaktır.
Şimdi sıra ile başlayalım:
1 – Desenler
Bir düz ve zor görünen desen en çok göze çarpan ve etkileyici resimleri oluşturabilir. Bu desenler üzerine resimlerimizi oluşturabiliriz. Yani bunları resimlerin arka planı olarak kullanabiliriz. Bir çok alternatif vardır ancak subtlepatterns sitesi çok büyük ihtimalle ihtiyacınızı karşılayacaktır.
Bu site üzerinde Concrete Seamless, Crossword, Stardust, Squared Metal, Notebook, Triangular ve Mooning desenleri ile işe başlamanız faydalı olacaktır. Bu site üzerinde gezinerek, ihtiyacınıza göre diğer desenleri de kullanabilirsiniz.
2 – İkonlar
Konları blog görsellerinizde çoğunlukla önemli noktalara dikkat çekmek için kullanabilirsiniz. icomoon.io başlangıç için çok iyi bir yerdir. Bunun dışında Line icons, Modern UI icons, 350 Pixel Perfect icons, flat icons ve 3600 flat icons gibi ücretsiz ikon paketleri başlangıç için faydalı olabilir. Yine daha orjinal seçenekler için CreativeMarket sitesini kullanabilirsiniz.
3 – Fırçalar, şekiller ve vektörler
Burada neyi kullanacağınızı söyleyemeyiz çünkü bu sizin aklınızdaki şekle göre değişkenlik gösterecektir. Ancak ücretsiz ve kaliteli kaynakları size sunmak faydalı olacaktır. Pixeden ücretsiz ve ücretli grafik kütüphanesi sunmaktadır. MediaLoot.com, PremiumPixels.com, Brusheezy.com ve GraphicHive.net gibi alternatifleri de düşünebilirsiniz.
Ücretli örneklere burada da Creative Market’i ayrıca GraphicRiver‘ı verebiliriz. Ayrıca infografik hazırlama siteleri de hem bu şekiller hem de orjinal görsel oluşturma konusunda daha kolay bir olanak sunmaktadır. Ancak iyi kalitede görsel oluşturmanıza olanak sağlayacak infografik sitelerinin büyük çoğunluğu ücretlidir.
Nasıl yapılır?
Başlık resmi ile başlayın
Başlık resmi veya içerik resmi dediğimiz görsel kullanıcılara içeriğin konusu hakkında anlık bir bakış getirmesi açısından çok önemlidir. Bu nedenle mümkün olduğunca tüm içeriği yansıtacak bir içerik resmi oluşturmaya çalışın. Her içeriğe ayrı bir görsel hazırlamaya erinirseniz, bir Phosohop taslağı yani psd oluşturarak sadece yazıları değiştirerek hızlıca görsel resmi oluşturabilir veya freeimages.com adresinden başlık resmi olabilecek bir resim seçebilirsiniz.
Şimdi bu başlık resmi veya içerik resmi diye adlandırabileceğimiz görseli nasıl oluşturmamız gerektiğine dair örneklere geçelim:
1 – Resim seçin, yazı ekleyin ve rengi tonlayın
Hızlı ve göze hoş gelen içerik resmi hazırlama yöntemlerinden birisi kaliteli bir resim seçip, ona kısa bir yazı eklemek ve bunu iyi bir renk tonlamasına sokmaktır.

Bu görseli oluşturmak ise basittir: unplash.com sitesinden bir resim seçilir ve önüne kısa bir yazı yazılır. Renk tonlaması için Photoshop’da yeni bir renk katmanı(layer) oluşturulur ve Google Renk Paleti’ndeki renklerden birisi ile doldurulur. Ardından bu katman ana resim katmanın altına sürüklenir. Ana resim için blend (şeffaf olmama) modunu “Multiply” yani çoklu seçerseniz bunun gibi bir görsel oluşturabilirsiniz.
2 – Sınırlar, şekiller ve farklı yazı tipleri ekleyin
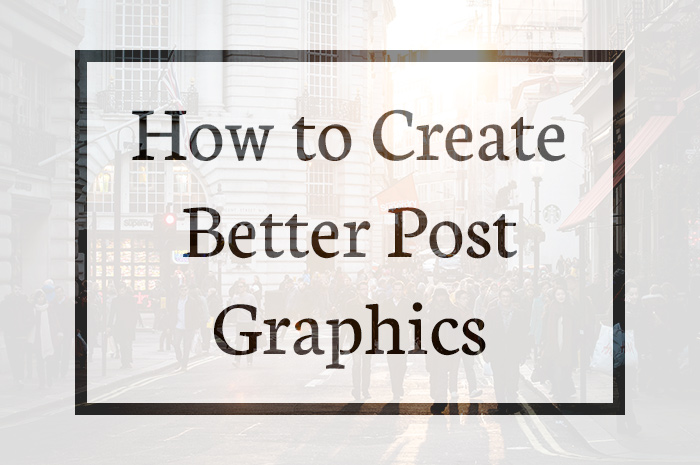
Zarif bir yazı tipi, hafif bir ana renk ve koyu renkli sınırlar ile aşağıdaki görseli oluşturabilirsiniz.

Ya da bir renk gradyanı (color gradient) + desen (pattern) + gradyanı dolduran yazı kombinasyonunu deneyebilirsiniz.
Aşağıdaki örnekte ise subtlepatterns.com adresinden üçgen bir desen seçildi ve mavi-pembe bir renk gradyanı oluşturuldu.

İçerik resmi oluşturmak için bir diğer basit yolda bir çemberi güzel bir renk ile kullanmaktır.

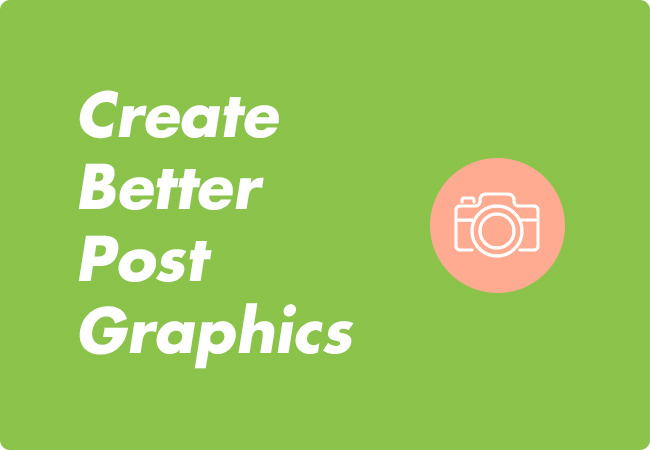
Bir diğer yöntemde tek renk bir arka plan üzerine bir ikon ve yazı yazmak olabilir. Aşağıdaki görselde hazır olarak sadece kamera şekli alınmıştır.

Bu şekillerin hiç birisini kendi başınıza yapmak veya bunların farklılarını oluşturmak zor değildir. Eğer kullanmak isterseniz Canva‘nın resim galerisi de faydalı olacaktır.
Yazı içi resimleri oluşturun
Paylaşmaya değer içerikler oluşturmak için içeriklerinizi görsellerle süslemeniz gerekir. Bunları eğer bir şablon haline getirirseniz, benzer konularda hazırladığınız içerikler için hızlıca kullanabilirsiniz. Yazılarınızın arasına içerik oluştururken aşağıdaki 3 adımı uygulamanız gerekir.
1 – Neyi görselleştireceğini anlamak
İçeriğinizin her parçası görselleştirilince güzel durmaz. Bu nedenle yazı içi görsellerinizi aşağıdakilerle sınırlı tutmanız faydalı olacaktır:
- Kolayca çizelge haline getirebilecek veriler ( dünyadaki akıllı telefon kullanım oranı gibi)
- Alıntılar
- Önemli bilgi notları, liste ( bir şehirde görmeniz gereken yerler gibi)
- Okuyucuların paylaşması veya odaklanması gerektiğini düşündüğünüz veriler
2 – Onları en iyi nasıl yansıtacağını bulmak
Neyi görsel hale getireceğinizi bulunca sıra bunu nasıl yapacağınıza geliyor. Bütündeki bir dilimi göstermek için standart olarak bir pasta dilimi çizelgesi oluşturabilirsiniz.

Yukarıdaki grafikte ankete katılan kişilerin %80’inin Pepsi kolasını önerdiğini göstermektedir. Ancak bunu aşağıdaki gibi her 5 kişiden 4’ünün Pepsi’yi önerdiği şeklinde de gösterebiliriz.

Bunların ikisi de vermek istediğiniz mesajı iletmek için oldukça faydalıdır. Ancak burada seçim yapmak için aşağıdaki iki soruyu aklınızda tutmanız gerekir:
- Okuyucuların verdiğim mesajı en kolay şekilde anlamasını sağlayacak görsel nedir?
- Göstermek istediğim veriyi anlatmak için en kolay görselleştirme yöntemi nedir?
Bu iki sorunun cevaplarının kesiştiği noktalar, bu görselleştirme işleminde ilerlemeniz için yardımcı olacaktır.
Farklı tasarım unsurlarını karıştırın ve eşleştirin
Yukarıda belirttiğimiz resim, ikon vb. kütüphanemiz çok kullanışlı bir hal alabilir. Farklı tasarım unsurlarını bir arada kullanmak farklı bir tasarım sunacaktır. Mesela alıntılar için mesaj sahibinin resmine siyah-beyaz filtre uygulayıp, yanına mesajı renkli bir alan içine koymak güzel olabilir:

Yapılması(Do’s) ve yapılmaması (Dont’s) gerekenler ise aşağıdaki gibi görselleştirilebilir.

İlk başta bunlar zor gelebilir ancak bunları bilerek yaptığınız her görsel sonrası daha hızlı ve kolay bir hal alacaktır. Bu nedenle tek yapmanız gereken denemektir.
Kaliteli blog görselleri oluşturmak için 3 ipucu
Tasarımcı olmayanlar için görsel oluşturmak korkutucu olabilir ancak aşağıdaki adımları izleyerek bunu daha kolay bir hale sokabilirsiniz.
1 – Basit tutun
Öncelikle bir tasarımcı olmadığınızı unutmayın. Bir profesyonel tasarımcı kadar iyi görseller oluşturabilirsiniz. Bunu yapınca kimsenin bir şey söyleme lüksü olmaz. Ancak bu konuma gelmeden fazla ayrıntıda boğulmak sizi yanlışlara sürükleyebilir. Bu nedenle eğer bu konuya ekstra zaman ve emek harcamak istemiyorsanız, olabildiğinde en basit görseller en iyileri olacaktır.
2 – Çalıştığınız şey hakkında daha önce yapılanları inceleyin
Orjinal görseller her zaman daha iyidir. Ancak ateşi yeniden keşfetmeye de gerek olmayabilir, siz profesyonel bir tasarımcı değilsiniz. Çalıştığınız konu hakkında yapılan görselleri incelemek size farklı bir bakış açısı getirebilir.
3 – Yapamadığınız her şeyi bulun veya satın alın
İhtiyacınız olan her şeyi kendi başınıza oluşturamayabilirsiniz, bu nedenle yapamadığınız her bir unsuru internette ücretsiz veya ücretli olarak bulmaya çalışın. Genel kamu lisansına sahip bir çok güzel görsel kaynağı bulunmaktadır.
Kaliteli görseller ile siz de kaliteli içerikler oluşturabilirsiniz.




0 comments